講座の人物塗り編は、打ち切りにします。
データ壊れちまったんだYO・・・
今回は、
自分の基礎確認のために。
プロフ絵のような、ロゴ風(ボタン風?)イラスト加工についてやります、多分。
本日BGM。
初めにいっとくが、それっぽく見えたら勝ちだ(?
1、原画ファイルを用意する。

イラレで描こうが、アナログをスキャンしようがご自由に。
アナログは、黒などモノトーンではっきりしている方があつかいやすいです。
2、線画抽出
基本なので分かるかと思いますが一応。
イメージ→モード→グレースケール に変換。
↓
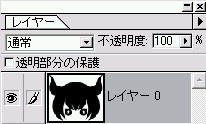
背景をレイヤーに変換。

一応名前は「原画」にしておきましょう。
↓
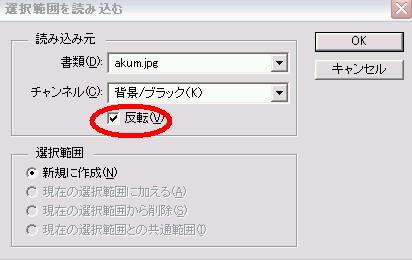
選択範囲→選択範囲を読み込む(この時に、反転にチェックをいれる事)

↓
コピペ。完成。
(乗算ではダメですよ?)
3、効果をつける
先ほど作った線画レイヤーに効果を付けます。

レイヤー→効果 で、色々やってみてくだしあ。
少し効果説明。
*ドロップシャドウ→線画が手前に浮き出ているように、陰影を付ける。

*光彩→*外側>縁から外側に光のラインが入る。*内側>その逆
*べベル(内側)→あーあれだ。まぁ、立体的になるんだよ。
そんな感じで、適当に効果つけるとこうなります(適当。

黒ロゴがいいっていう人はこれで完成でいいと思います。
ちょっとオシャレしたい人は次へ。
4、模様を入れる
モードをRGBカラーに変換。
↓
別に模様画像を用意。

イラレで作ったり、スキャンしたり・・・
↓
模様レイヤーをコピペ。

背景にカラーレイヤー(白推奨)をいれて、
レイヤー効果をスクリーンにします。
以上終わり(・3・)

いろんな模様で試してみるのも一興。
以下おまけ。
5、背景透過画像にしたい場合。
模様レイヤーを必要な形にカット。

その状態にしたら、スクリーンにして
Web用に保存してください。
保存時には、必ず
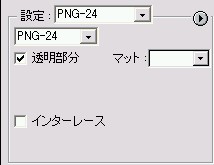
PNG-24 に設定し、透明部分にチェックをいれること。
どちらがかけてもNG。

以上で完成です。
お粗末様ですた。

1、原画ファイルを用意する。
イラレで描こうが、アナログをスキャンしようがご自由に。
アナログは、黒などモノトーンではっきりしている方があつかいやすいです。
2、線画抽出
基本なので分かるかと思いますが一応。
イメージ→モード→グレースケール に変換。
↓
背景をレイヤーに変換。
一応名前は「原画」にしておきましょう。
↓
選択範囲→選択範囲を読み込む(この時に、反転にチェックをいれる事)
↓
コピペ。完成。
(乗算ではダメですよ?)
3、効果をつける
先ほど作った線画レイヤーに効果を付けます。
レイヤー→効果 で、色々やってみてくだしあ。
少し効果説明。
*ドロップシャドウ→線画が手前に浮き出ているように、陰影を付ける。
*光彩→*外側>縁から外側に光のラインが入る。*内側>その逆
*べベル(内側)→あーあれだ。まぁ、立体的になるんだよ。
そんな感じで、適当に効果つけるとこうなります(適当。
黒ロゴがいいっていう人はこれで完成でいいと思います。
ちょっとオシャレしたい人は次へ。
4、模様を入れる
モードをRGBカラーに変換。
↓
別に模様画像を用意。
イラレで作ったり、スキャンしたり・・・
↓
模様レイヤーをコピペ。
背景にカラーレイヤー(白推奨)をいれて、
レイヤー効果をスクリーンにします。
以上終わり(・3・)
いろんな模様で試してみるのも一興。
以下おまけ。
5、背景透過画像にしたい場合。
模様レイヤーを必要な形にカット。
その状態にしたら、スクリーンにして
Web用に保存してください。
保存時には、必ず
PNG-24 に設定し、透明部分にチェックをいれること。
どちらがかけてもNG。
以上で完成です。
お粗末様ですた。
PR
この記事にコメントする
