背景空(夜の空の描き方)のプチ応用です。
基本空が描ければなんでもでっち上げられると信じています。
まぁ・・・
アナログに勝るものなんてないと思うけど。
今更ですがフォトショ使用です。
本日BGM(最近ボカロばっかだよ
500×700
RGBカラー
解像度200
サイズは結局途中でカットするので、飽くまで作業用として大きめに取っておきましょう。
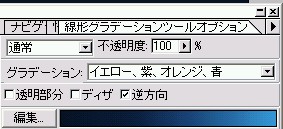
1、グラデーションツールでベースを作る

線形グラデーションツールで、びーっと。
色は、自由でいいと思います。気に入らなかったら色調を変えてください。
はいこうなる。

下の方が明るすぎるので、カット調整します。
このサイズをベースとして作りませう。

(でけぇ・・・)
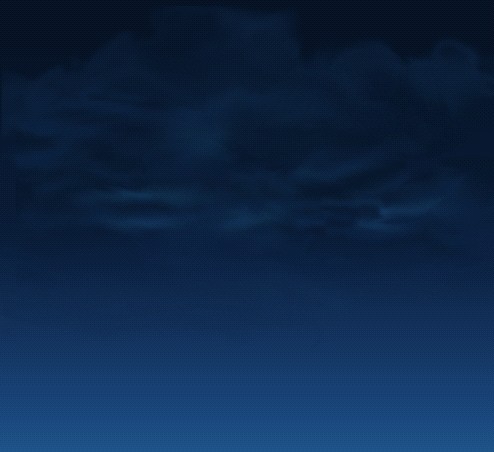
2、雷雲を描く。
適当。
・エアブラシ
・50ピクセル以上
・筆圧感知ON
・不透明度80%
でモコモコさせるイメージで描き込みます。

蛇足)
Winなら、Altキー+クリック。
Macなら、コマンド+クリックでスポイトになりま(ry
3、雷を発生させるあたりの雲の明るい色をおく。
まぁ、気持ち程度に。

後は、描き込み根気。
指さきを使うよりも、重くならないのかも。
保存はまめにしませう。
4、雷様を描く
適当。
こ れ は ひ ど い。

屈折部分を、太めに。スパーク発生させる。
雲の間にも雷を走らせてみた。

別レイヤーで、ぼんやりとした光を描く。

色調補正
ちょっぴり、ピンクっぽくしてみた。黄色とかでもカッコイイ。

5、仕上げ
背景のベースレイヤー(グラデのレイヤー)を複製し。
一番上に持っていき、オーバーレイ(乗算などなんでもいい。
暗闇の中で光だけが強調されて見えるような希ガス。

以上です(´д`)
背景空編と基本やっていることは同じなので、説明は少ないです。
お粗末様でした。
足しびれた。


RGBカラー
解像度200
サイズは結局途中でカットするので、飽くまで作業用として大きめに取っておきましょう。
1、グラデーションツールでベースを作る
線形グラデーションツールで、びーっと。
色は、自由でいいと思います。気に入らなかったら色調を変えてください。
はいこうなる。
下の方が明るすぎるので、カット調整します。
このサイズをベースとして作りませう。
(でけぇ・・・)
2、雷雲を描く。
適当。
・エアブラシ
・50ピクセル以上
・筆圧感知ON
・不透明度80%
でモコモコさせるイメージで描き込みます。
蛇足)
Winなら、Altキー+クリック。
Macなら、コマンド+クリックでスポイトになりま(ry
3、雷を発生させるあたりの雲の明るい色をおく。
まぁ、気持ち程度に。
後は、描き込み根気。
指さきを使うよりも、重くならないのかも。
保存はまめにしませう。
4、雷様を描く
適当。
こ れ は ひ ど い。
屈折部分を、太めに。スパーク発生させる。
雲の間にも雷を走らせてみた。
別レイヤーで、ぼんやりとした光を描く。
色調補正
ちょっぴり、ピンクっぽくしてみた。黄色とかでもカッコイイ。
5、仕上げ
背景のベースレイヤー(グラデのレイヤー)を複製し。
一番上に持っていき、オーバーレイ(乗算などなんでもいい。
暗闇の中で光だけが強調されて見えるような希ガス。
以上です(´д`)
背景空編と基本やっていることは同じなので、説明は少ないです。
お粗末様でした。
足しびれた。
PR
この記事にコメントする
